如何让织梦系统DEDE文章分享微信带缩略图和简介
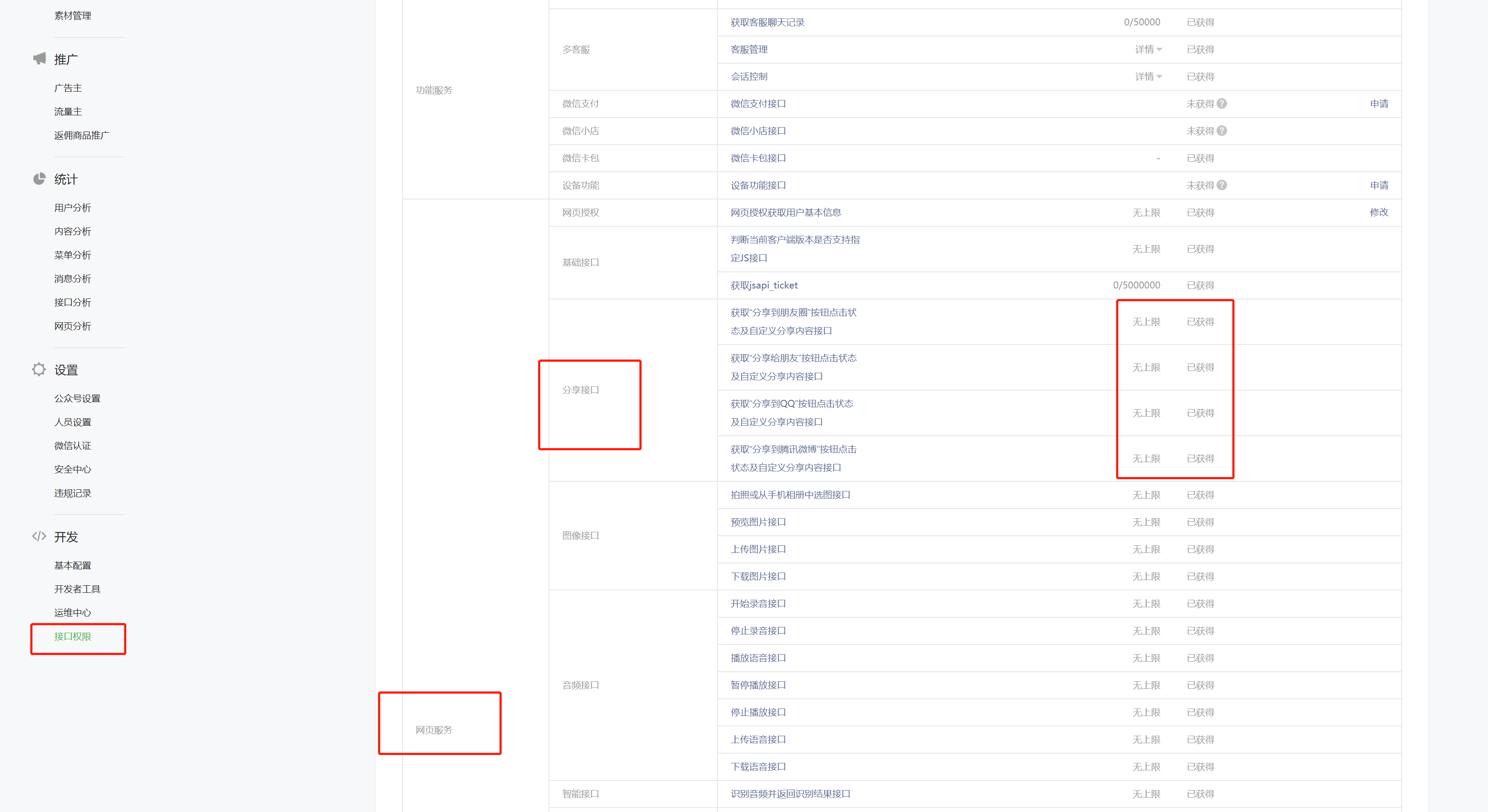
一、微信公众号有分享接口权限

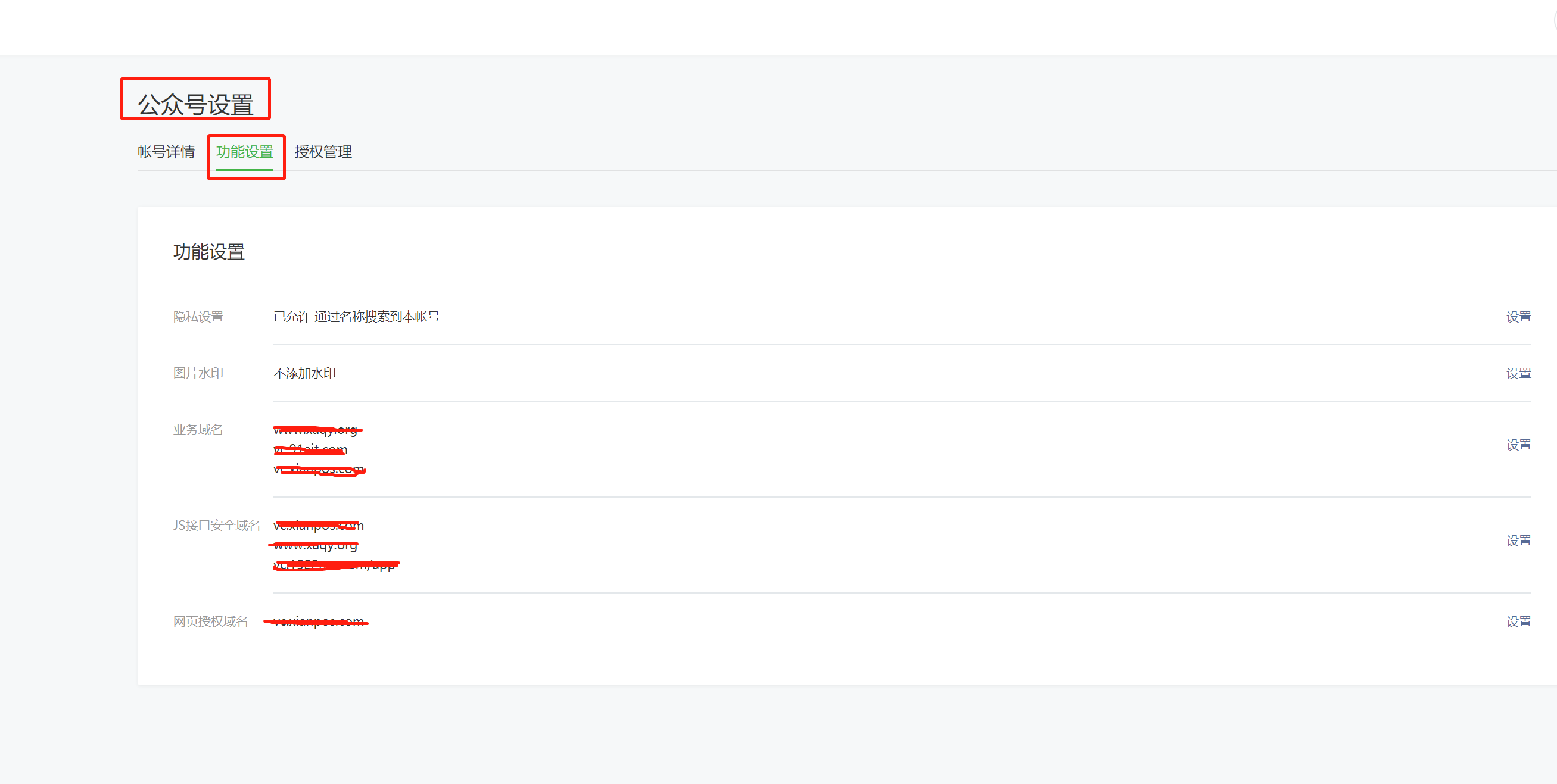
二、查看AppId,AppSecret、IP白名单(填你服务器外网IP)、绑定域名(将自己网站的域名绑定)
注:在微信公众号上绑定的过程中还有一些验证,根据提示操作即可。


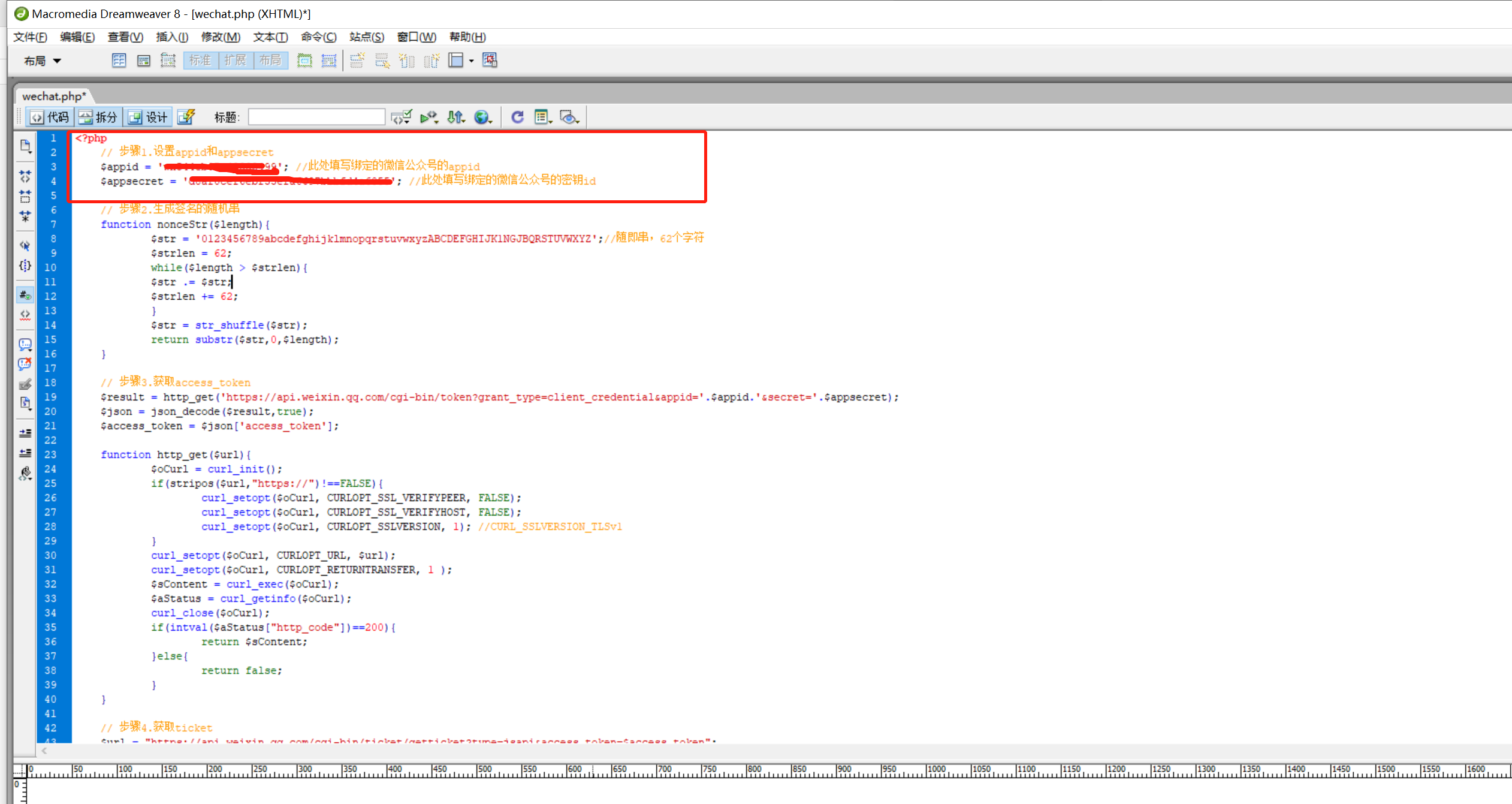
三、wechat.php文件下载,放在网站根目录(下方提供了下载地址)
需要通过Dreamweaver进行添加微信公众号的AppId,AppSecret

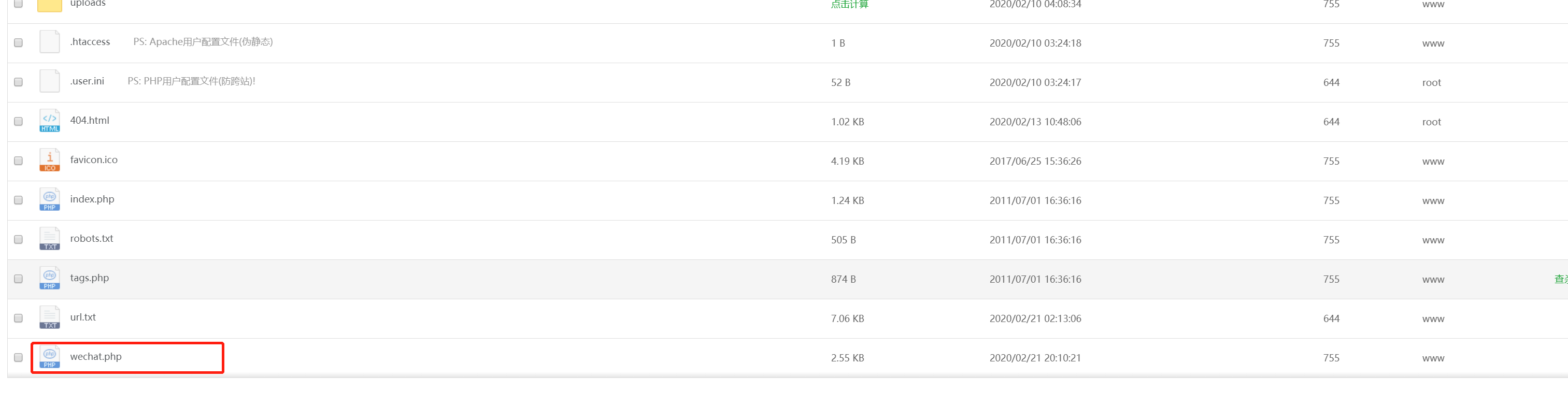
四、将修改好的 wechat.php 文件上传到你网站的根目录。

五、文章内容页模板微信分享代码:(在织梦后台模板中找到“文章内容页模板”将以下代码添加到最下方即可)
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript">
var url = encodeURIComponent(location.href.split("#")[0]);
$.ajax({
type: "get",
url: "http://gc.91ait.com/wechat.php?link=" + url,
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(e) {
var d = e.appid,
i = e.timestamp,
t = e.noncestr,
n = e.signature;
wx.config({
debug: 0,//如果分享失败,把0改成1开启错误提示看看
appId: d,
timestamp: i,
nonceStr: t,
signature: n,
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage"]
}),
wx.ready(function() {
wx.onMenuShareTimeline({
title: "{dede:field.title/}",
desc: "{dede:field.description/}",
link: "{dede:global.cfg_basehost/}{dede:field.id runphp='yes'}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}",
imgUrl: "{dede:global.cfg_basehost/}{dede:field.litpic/}"
}),
wx.onMenuShareAppMessage({
title: "{dede:field.title/}",
desc: "{dede:field.description/}",
link: "{dede:global.cfg_basehost/}{dede:field.id runphp='yes'}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}",
imgUrl: "{dede:global.cfg_basehost/}{dede:field.litpic/}"
})
})
}
});
</script>
-------------
注意将代码里面的域名换成自己网站的域名
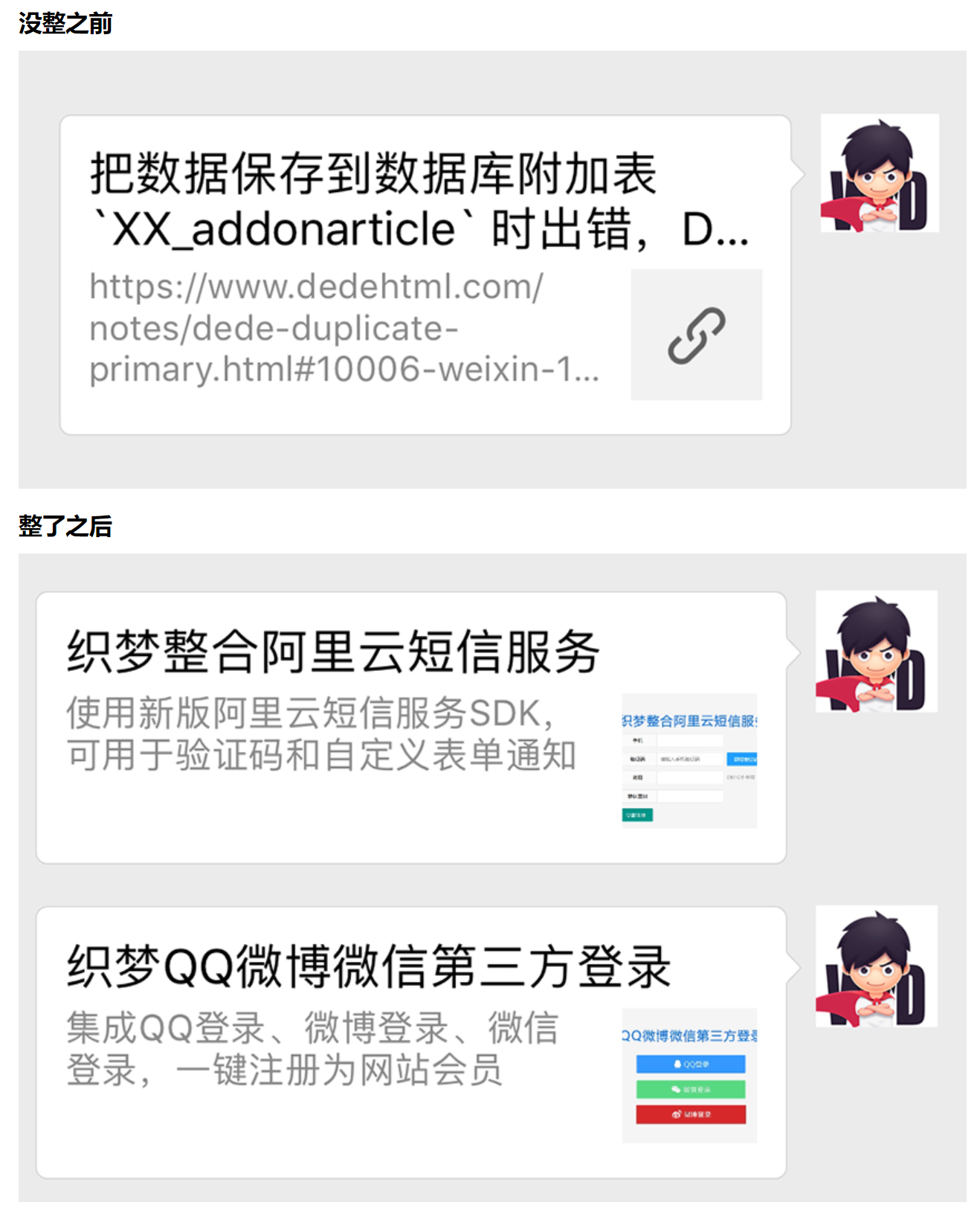
六、最后,我们来看下效果吧

wechat.php文件下载地址:https://pan.baidu.com/s/1FQejrLWYpY5rOwWLe0xg6A
苟超同學的百度经验:https://jingyan.baidu.com/article/75ab0bcb17406c97864db2b3.html